Class InputBuilderFactory
See the Input Builders Knowledge Base article.
Example
def nameInput = api.inputBuilderFactory()
.createTextUserEntry("Name")
.buildContextParameter()
- See Also:
-
Constructor Summary
ConstructorsConstructorDescriptionInputBuilderFactory(FormulaEngineContext context, SandboxCallback callback) Useapi.inputBuilderFactory()PublicGroovyAPI.inputBuilderFactory()to get instance of this class from Groovy API. -
Method Summary
Modifier and TypeMethodDescriptioncreateAnyUserEntry(String paramName) Creates newUserEntryInputType.USERENTRYinput (context parameter).createBooleanUserEntry(String paramName) Creates newBooleanUserEntryBooleaninput (context parameter).createButtonEntry(String paramName) Creates a new button input.createCollapseLayout(String name) Displays inputs in a collapsible section, allowing users to expand or collapse this section.ConfigurationWizardPopupInputBuildercreateConfigurationWizardPopup(String paramName, String typedId) Creates a new user input of theInputType.CONFIGURATIONWIZARDPOPUPtype – the "Open" button that opens the CW.createConfiguratorInputBuilder(String paramName, String formulaName, boolean isInline) Creates a newConfiguratorEntry(a form that must be filled with inputs – defined in the other logic).createConfiguratorTable(String paramName) Creates a table (InputType.CONFIGURATORTABLE) where a user can add rows using the modal dialog (the pop-up Configurator).Creates newCustomerEntryInputType.CUSTOMERinput (context parameter).createCustomerEntry(String paramName) Creates newCustomerEntryInputType.CUSTOMERinput (context parameter).Creates newCustomerGroupEntryInputType.CUSTOMERGROUPinput (context parameter).createCustomerGroupEntry(String paramName) Creates newCustomerGroupEntryInputType.CUSTOMERGROUPinput (context parameter).createCustomFormListPopup(String paramName, String typedId) Creates a new user input of theInputType.CUSTOMFORMLISTPOPUPtype – the "Open" button that opens the pop-up modal.CustomFormPopupInputBuildercreateCustomFormPopup(String paramName, String typedId) Creates a new user input of theInputType.CUSTOMFORMPOPUPtype – the "Open" button that opens the standalone CFO.createDashboardInputs(String paramName, String dashboardName, String... portletPath) Creates a newDashboard Inputsinput which displays all inputs of a given dashboard.createDashboardPopup(String paramName) Creates a newInputType.DASHBOARDPOPUPinput which allows the user to select a Dashboard and define some associated preferences, including its input filters and displayed portlets.createDateRangeUserEntry(String paramName) Creates newDateRangeUserEntryinput (context parameter).createDateTimeUserEntry(String paramName) Creates newDateTimeUserEntryinput (context parameter).createDateUserEntry(String paramName) Creates newDateUserEntryDateinput (context parameter).createDMField(String paramName, String source) Creates a newDMFieldInputType.DMFIELDinput field (a context parameter).createDMFields(String paramName, String source) Creates a newDMFieldInputType.DMFIELDSinput field (a context parameter).createDmFilter(String paramName, String fcTypedId, String field) Creates new DM dim filter inputInputType.DMDIMFILTER.createDmFilterBuilder(String paramName, String source) Creates a newInputType.DMFILTERBUILDERinput type.createDmFilterBuilderMultiple(String paramName, String source) Creates a newdatamartFilterBuilderUserEntriesInputType.DMFILTERBUILDERMULTIPLEinput (context parameter).createDmQueryBuilder(String paramName) Advanced input allowing to build one or more queries on PA and PO data sources (DMDS, DM, DMT, ...).DmQueryBuilderDimOptionBuildercreateDmQueryBuilderDimOption(String paramName, String seriesAlias, String dimensionAlias, Map<String, Object> queryBuilderState) Creates a user input of theDMDIMQUERYSTATEOPTIONtype that loads only the list of dimension values from the Data Scope series, without querying all the data.DmQueryFilterBuilderInputBuildercreateDmQueryFilterBuilder(String paramName, Map<String, Object> dmQueryBuilderState) Advanced input to use jointly with DM Query Builder.createDMSource(String paramName) Creates a newDMSourceInputType.DMSOURCEinput (a context parameter).createFilterBuilder(String paramName, String typeCode) Creates newFilterBuilderUserEntryInputType.FILTERBUILDERinput (context parameter).createHiddenEntry(String paramName) Creates new hidden input (context parameter).createInputMatrix(String paramName) Creates newInputMatrixInputType.INPUTMATRIXuser input (context parameter).createIntegerUserEntry(String paramName) Creates newIntegerUserEntryIntegeruser input (context parameter).createMultiTierEntryInputBuilder(String paramName) Creates a newMultiTierInputBuilder.createOptionEntry(String paramName) Creates newOptionEntryInputType.OPTIONuser input (context parameter).createOptionsEntry(String paramName) Creates newOptionsEntryInputType.OPTIONSinput (context parameter).createParsableInputTypeFile(String paramName) Creates a newParsableInputFileInputType.PARSABLEINPUTFILEinput (a context parameter).Creates newProductEntryInputType.PRODUCTinput (context parameter).createProductEntry(String paramName) Creates newProductEntryInputType.PRODUCTuser input (context parameter).Creates newProductGroupEntryInputType.PRODUCTGROUPinput (context parameter).createProductGroupEntry(String paramName) Creates newProductGroupEntryInputType.PRODUCTGROUPuser input (context parameter).createQuoteType(String paramName) Creates a newQuoteTypeInputType.QUOTETYPEinput (a context parameter).createRadioEntry(String paramName) Creates a new radio input (context parameter).createRangeSliderEntry(String paramName) Creates new range slider input (context parameter).createRebateAgreement(String paramName) Creates a newRebateAgreementInputType.REBATEAGREEMENTuser input (a context parameter).createResultMatrixFilterBuilder(String paramName, ResultMatrix resultMatrix) Creates a new user input of theRESULTMATRIXFILTERtype.createRowLayout(String name) Displays inputs in a row – inputs will appear next to one another in the user interface.Creates newSellerEntryInputType.SELLERinput (context parameter).createSellerEntry(String paramName) Creates newSellerEntryInputType.SELLERuser input (context parameter).Creates newSellerGroupEntryInputType.SELLERGROUPinput (context parameter).createSellerGroupEntry(String paramName) Creates newSellerGroupEntryInputType.SELLERGROUPinput (context parameter).createSliderEntry(String paramName) Creates a new slider input (context parameter).createStringUserEntry(String paramName) Creates newStringUserEntryuser input (context parameter).createTextUserEntry(String paramName) Creates newTextUserEntryInputType.TEXTUSERENTRYuser input (context parameter).createTimeUserEntry(String paramName) Creates newTimeUserEntryuser input (context parameter).createTreeEntry(String paramName) Creates newTreeEntryInputType.TREEENTRYinput (context parameter).createUserEntry(String paramName) Creates newUserEntryBigDecimaluser input (context parameter).createVLookup(String paramName) Creates newLookUpInputType.LOOKUPinput (context parameter).
-
Constructor Details
-
InputBuilderFactory
public InputBuilderFactory(FormulaEngineContext context, SandboxCallback callback) Useapi.inputBuilderFactory()PublicGroovyAPI.inputBuilderFactory()to get instance of this class from Groovy API.- See Also:
-
-
Method Details
-
createUserEntry
Creates newUserEntryBigDecimaluser input (context parameter).Example:
The input field is rendered as follows:if (api.isInputGenerationExecution()) { api.inputBuilderFactory() .createUserEntry("SalesDiscountPct") .setLabel("Sales Discount (%)") .setFormatType("PERCENT") .getInput() } else { input.SalesDiscountPct }
- Parameters:
paramName- Name of the user input parameter. For the names use the "camel case" (no spaces and capital letters). This value is not meant as a label of the input field, but rather a name which should stay stable for a long time. Remember, the input fields are stored e.g., on every single Quote line item and are created only once when adding the new line. If you need to modify the label (or other properties) of the input parameter, you can use getParameter(String).- Returns:
- User entry input builder.
- See Also:
-
createIntegerUserEntry
Creates newIntegerUserEntryIntegeruser input (context parameter).Example:
The input field is rendered as follows:if (api.isInputGenerationExecution()) { return api.inputBuilderFactory() .createIntegerUserEntry("Integer") .setLabel("Enter a whole number") .setPlaceholderText("23") .getInput() } else { input.Integer }
- Parameters:
paramName- Name of the user input parameter. Use "camel case" for the names (no spaces and capital letters). This value is not meant as a label of the input field, but rather a name which should stay stable for a long time. Remember, the input fields are stored e.g., on every single Quote line item and are created only once, when adding the new line. If you need to modify the label (or other properties) of the input parameter, you can use getParameter(String).- Returns:
- Integer user entry builder.
- See Also:
-
createBooleanUserEntry
Creates newBooleanUserEntryBooleaninput (context parameter). Rendered as a checkbox.Example:
The input field is rendered as follows:if (api.isInputGenerationExecution()) { return api.inputBuilderFactory() .createBooleanUserEntry("Boolean") .setLabel("Boolean") .getInput() } else { input.Boolean }
- Parameters:
paramName- Name of the user entry parameter.- Returns:
- Boolean user entry builder.
- See Also:
-
createDateUserEntry
Creates newDateUserEntryDateinput (context parameter). Rendered as a date picker field that enables the user to enter a date value.Example:
The input field is rendered as follows:if (api.isInputGenerationExecution()) { return api.inputBuilderFactory() .createDateUserEntry("Date") .setLabel("Select date") .getInput() } else { api.parseDate("yyyy-MM-dd", input.Date) }
- Parameters:
paramName- Name of the user entry parameter.- Returns:
- Date user entry builder.
- See Also:
-
createDateRangeUserEntry
Creates newDateRangeUserEntryinput (context parameter). Creates an input parameter rendered as two date picker fields that let the user enter a date range (start and end date).Note: This is available in Unity UI only.
The input field is rendered as follows:if (api.isInputGenerationExecution()) { return api.inputBuilderFactory() .createDateRangeUserEntry("DateRange") .setLabel("Select start date and end date") .getInput() } else { api.parseDate("yyyy-MM-dd", input.DateRange) }
- Parameters:
paramName- Name of the user entry parameter.- Returns:
- Date range user entry builder.
- See Also:
-
createTimeUserEntry
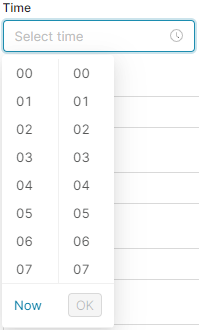
Creates newTimeUserEntryuser input (context parameter). Rendered as a time picker field that enables the user to enter a time value in the format "HH:mm" (e.g. "23:59").Example:
The input field is rendered as follows (as an example – with the time selection menu expanded):if (api.isInputGenerationExecution()) { return api.inputBuilderFactory() .createTimeUserEntry("Time") .setLabel("Time") .getInput() } else { input.Time }
- Parameters:
paramName- Name of the user entry parameter.- Returns:
- Time user entry builder.
- See Also:
-
createDateTimeUserEntry
Creates newDateTimeUserEntryinput (context parameter). Rendered as a datetime picker field that enables the user to enter a date time value in the format "dd/MM/yyyy HH:mm" (e.g. "23/01/2019 10:30").Note: The format implicitly uses the GMT/UTC time zone and so the returned value may differ from what was entered on the client side (as the client time may be in a different time zone).
Example:
The input field is rendered as follows:if (api.isInputGenerationExecution()) { api.inputBuilderFactory() .createDateTimeUserEntry("DateTime") .setLabel("Select date and time") .getInput() } else { api.parseDate("yyyy-MM-dd'T'HH:mm:ss", input.DateTime) }
- Parameters:
paramName- Name of the user entry parameter.- Returns:
- DateTime user entry builder.
- See Also:
-
createRadioEntry
Creates a new radio input (context parameter). A user can select one value from many by clicking the radio button.Example (with the "No" option selected as default):
The input field is rendered as follows:def radio = api.inputBuilderFactory() .createRadioEntry('radioEntry') .setOptions(['Yes', 'No']) .setValue('No') .setLabel('Yes or no?') .buildMap()
- Parameters:
paramName- Name of the parameter.- Returns:
- Radio user entry builder.
- See Also:
-
createSliderEntry
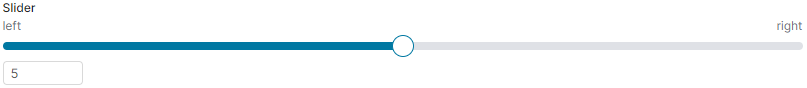
Creates a new slider input (context parameter). User can select one BigDecimal value from a slider widget.Example:
The slider entry is rendered as follows:def slider = api.inputBuilderFactory().createSliderEntry("MySlider") .setFrom(0) .setTo(10) .setValue(5) .setSubLabels('left', 'right') .buildContextParameter();
- Parameters:
paramName- Name of the parameter.- Returns:
- Slider user entry builder.
- See Also:
-
createRangeSliderEntry
Creates new range slider input (context parameter). User can select two BigDecimals as value from a slider widget (array of two elements).Example:
The range slider entry is rendered as follows:import net.pricefx.formulaengine.scripting.inputbuilder.RangeSliderInputBuilder.FormatType def slider = api.inputBuilderFactory() .createRangeSliderEntry("myRangeSlider") .setLabel('Main Label') .setSubLabels('Revenue', 'Profit') .setFormatType(FormatType.PERCENT) .setFrom(0) .setTo(100) .setValue([25, 75]) .setColour(['neutral', 'accent', 'neutral']) .buildContextParameter();
- Parameters:
paramName- Name of the parameter.- Returns:
- RangeSlider user entry builder.
- See Also:
-
createHiddenEntry
Creates new hidden input (context parameter). This type of input is not visible to the user.Example:
if (api.isInputGenerationExecution()) { return api.inputBuilderFactory() .createHiddenEntry("hidden") .setLabel("Hidden") .getInput() } return input.hidden- Parameters:
paramName- Name of the parameter.- Returns:
- Hidden entry builder.
- See Also:
-
createButtonEntry
Creates a new button input. Available for the Configurator only.Example:
The button is rendered as follows:def ce = api.createConfiguratorEntry() def button = api.inputBuilderFactory() .createButtonEntry("button") .setLabel("Button") .setTargetPage(AppPages.MD_PRODUCTS_PAGE) .buildContextParameter() return ce.createParameter(builder)
- Parameters:
paramName- Name of the parameter (a button input).- Returns:
- Button entry builder.
- See Also:
-
createStringUserEntry
Creates newStringUserEntryuser input (context parameter).Example:
The input field is rendered as follows:if (api.isInputGenerationExecution()) { return api.inputBuilderFactory() .createStringUserEntry("String") .setLabel("String") .setValue("Replace me") .getInput() } else { input.String }
- Parameters:
paramName- Name of the user entry parameter.- Returns:
- String user entry builder.
- See Also:
-
createTextUserEntry
Creates newTextUserEntryInputType.TEXTUSERENTRYuser input (context parameter). Rendered as a multi-line text box that enables the user to enter a longer text value.Example:
The input field is rendered as follows:if (api.isInputGenerationExecution()) { return api.inputBuilderFactory() .createTextUserEntry("Comments") .setLabel("Comment") .getInput() } else { input.Comments }
- Parameters:
paramName- Name of the user entry parameter.- Returns:
- Text user entry builder.
- See Also:
-
createAnyUserEntry
Creates newUserEntryInputType.USERENTRYinput (context parameter). It is rendered as a user picker dialog / select list.Example:
The input field is rendered as follows:if (api.isInputGenerationExecution()) { return api.inputBuilderFactory() .createAnyUserEntry("AnyUser") .setLabel("AnyUser") .getInput() } else { input.AnyUser }
- Parameters:
paramName- Name of the entry parameter.- Returns:
- User entry input builder.
- See Also:
-
createVLookup
Creates newLookUpInputType.LOOKUPinput (context parameter). Searches for a record in the price parameter table namedparameterNamewhere the column 'name' matches the value entered by the user (in a drop-down input parameter) and returns the value from the column 'value'.Side effect: During the Input Generation mode, this function creates a new input parameter (drop-down) whose values are taken from the column "Name" of the given Company Parameter.
Example:
The input field is rendered as follows:if (api.isInputGenerationExecution()) { return api.inputBuilderFactory() .createVLookup("VolumeDiscount") .setLabel("Select a discount") .getInput() }
- Parameters:
paramName- Name of the price parameter table to look up.- Returns:
- User entry input builder.
- See Also:
-
createProductEntry
Creates newProductEntryInputType.PRODUCTinput (context parameter). This is an empty product entry object that must be filled with input parameters by calling createParameter on the object.- Returns:
- Product entry builder.
- See Also:
-
createProductEntry
Creates newProductEntryInputType.PRODUCTuser input (context parameter). This is commonly used in PromotionManager and RebateManager. It is rendered as a product group picker widget.Example:
The input field is rendered as follows:if (api.isInputGenerationExecution()) { return api.inputBuilderFactory() .createProductEntry("Product") .setLabel("Select a product") .getInput() } else { input.Product }
- Parameters:
paramName- Name of the user input parameter.- Returns:
- Product input builder.
- See Also:
-
createProductGroupEntry
Creates newProductGroupEntryInputType.PRODUCTGROUPinput (context parameter). This is an empty product group entry object. Must be filled with input parameters by calling createParameter on the object.- Returns:
- Product group entry builder.
- See Also:
-
createProductGroupEntry
Creates newProductGroupEntryInputType.PRODUCTGROUPuser input (context parameter). Creates an input parameter that enables the user to select a group of products. This is commonly used in PromotionManager and RebateManager. It is rendered as a product group picker widget.Example:
The input field is rendered as follows (as an example – multiple products selected):if (api.isInputGenerationExecution()) { return api.inputBuilderFactory() .createProductGroupEntry("ProductGroup") .setLabel("Select products") .getInput() } else { ProductGroup.fromMap(input.ProductGroup) }
- Parameters:
paramName- Name of the user entry parameter.- Returns:
- Product group entry builder.
The input parameter returns the user selection as a Map:
[ "productFieldName" : "attribute3", "productFieldLabel" : "Business Unit", "productFieldValue" : "MeatBall" ] - See Also:
-
createCustomerEntry
Creates newCustomerEntryInputType.CUSTOMERinput (context parameter). This is an empty customer entry object. Must be filled with input parameters by calling createParameter on the object.- Returns:
- Customer entry builder.
- See Also:
-
createCustomerEntry
Creates newCustomerEntryInputType.CUSTOMERinput (context parameter). This is commonly used in Agreement & Promotions and Rebates. It is rendered as a customer picker widget.Example:
The customer picker is rendered as follows:if (api.isInputGenerationExecution()) { return api.inputBuilderFactory() .createCustomerEntry("customer") .setLabel("Select a customer") .getInput() } else { input.Customer }
- Parameters:
paramName- Name of the user entry parameter.- Returns:
- Customer input builder.
- See Also:
-
createCustomerGroupEntry
Creates newCustomerGroupEntryInputType.CUSTOMERGROUPinput (context parameter). This is an empty customer group entry object. Must be filled with input parameters by calling createParameter on the object.- Returns:
- Customer group entry builder.
- See Also:
-
createCustomerGroupEntry
Creates newCustomerGroupEntryInputType.CUSTOMERGROUPinput (context parameter). This input parameter enables the user to select multiple customers and return the selection as a Map. This is commonly used in Agreement & Promotions and Rebates. It is rendered as a customer group picker widget.Example:
The customer picker is rendered as follows:if (api.isInputGenerationExecution()) { return api.inputBuilderFactory() .createCustomerGroupEntry("CustomerGroup") .setLabel("Customer(s)") .getInput() } else { CustomerGroup.fromMap(input.CustomerGroup) }
- Parameters:
paramName- Name of the user entry parameter.- Returns:
- Customer group input builder.
[ "customerFieldName" : "attribute3", "customerFieldLabel" : "Customer Type", "customerFieldValue" : "Restaurant" ] - See Also:
-
createSellerEntry
Creates newSellerEntryInputType.SELLERinput (context parameter). This is an empty seller entry object. Must be filled with input parameters by calling createParameter on the object.- Returns:
- Seller entry builder.
- See Also:
-
createSellerEntry
Creates newSellerEntryInputType.SELLERuser input (context parameter). It is rendered as a seller picker widget.Example:
The input field is rendered as follows:if (api.isInputGenerationExecution()) { return api.inputBuilderFactory() .createSellerEntry("Seller") .setLabel("Select a seller") .getInput() } else { input.Seller }
- Parameters:
paramName- Name of the user entry parameter.- Returns:
- Seller entry builder.
- See Also:
-
createSellerGroupEntry
Creates newSellerGroupEntryInputType.SELLERGROUPinput (context parameter). This is an empty seller group entry object. Must be filled with input parameters by calling createParameter on the object.- Returns:
- Seller group entry builder.
- See Also:
-
createSellerGroupEntry
Creates newSellerGroupEntryInputType.SELLERGROUPinput (context parameter). This input parameter enables the user to select a group of sellers and returns the selection as a Map. It is rendered as a seller group picker widget.Example:
The input field is rendered as follows:if (api.isInputGenerationExecution()) { return api.inputBuilderFactory() .createSellerGroupEntry("SellerGroup") .setLabel("Seller(s)") .getInput() } else { SellerGroup.fromMap(input.SellerGroup) }
- Parameters:
paramName- Name of the user entry parameter.- Returns:
- Seller group input builder.
[ "sellerFieldName" : "attribute3", "sellerFieldLabel" : "Seller Type", "sellerFieldValue" : "Restaurant" ] - See Also:
-
createOptionEntry
Creates newOptionEntryInputType.OPTIONuser input (context parameter). The input returns a value selected by the user from a list displayed in the drop-down input parameter.Side effect: During the Input Generation mode, this function triggers creation of a drop-down input parameter with the given list of options.
Example:
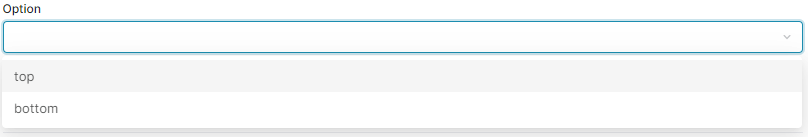
The input field is rendered as follows (with the drop-down menu expanded):if (api.isInputGenerationExecution()) { def salesOrgs = [ "yellow": "top", "blue": "bottom" ] return api.inputBuilderFactory() .createOptionEntry("Option") .setOptions(salesOrgs.keySet() as List) .setLabels(salesOrgs) .setLabel("Option") .getInput() } else { input.Option }
Note: This input is also supported as a
context linking buttonin aResultMatrixcell since 9.0 Hurricane.- Parameters:
paramName- Name of the user entry parameter.- Returns:
- Option input builder.
- See Also:
-
createOptionsEntry
Creates newOptionsEntryInputType.OPTIONSinput (context parameter). The input parameter enables the user to select multiple values from predefined options. It is rendered as a drop-down list of possible options. Each selected value appears at the top.Example:
The input field is rendered as follows (with multiple options selected):if (api.isInputGenerationExecution()) { def salesOrgs = [ "yellow": "top", "blue": "bottom" ] return api.inputBuilderFactory() .createOptionsEntry("Options") .setOptions(salesOrgs.keySet() as List) .setLabels(salesOrgs) .setLabel("Options") .getInput() } else { input.Options }
By default, the options are sorted alphabetically by label. If your labels contain numbers which need to be sorted correctly, you can add blank spaces to influence the sorting. For example:
will result in this order in the UI: ABC, 2.5k, 5k, 10k.label: ' ABC' label: '10k' Label: ' 5k' label: ' 2.5k'- Parameters:
paramName- Name of the user entry parameter.- Returns:
- Option input builder.
- See Also:
-
createTreeEntry
Creates newTreeEntryInputType.TREEENTRYinput (context parameter). The input parameter enables the user to use hierarchical filtering over passed data. It is rendered as a drop-down hierarchical list of possible values. Each selected value appears at the top.Example:
// data set where 'title' and 'value' keys are mandatory and 'children' is optional // (can be null, empty collection or title/value/children structure) // values for 'value' key needs to be unique across all data set // if data contains not unique values, the api.hierarchicalFilteringDataAdjustment(List, boolean) can be used. def exData = [[title : 'Cars', value : '[Cars]', children: [[title: 'Bugatti', value: '[Cars, Bugatti]']]], [title : 'Bikes', value : '[Bikes]', children: [[title: 'Bugatti', value: '[Bikes, Bugatti]']]]] def configuratorEntry = api.createConfiguratorEntry() def hierarchicalInput = api.inputBuilderFactory() .createTreeEntry('hierarchicalFilter') .setLabel('Hierarchical Filter Inside Acc input') .setCheckedStrategy(CheckedStrategy.CHILD) .setMultiple(true) .setTree(exData) .addToConfiguratorEntry(configuratorEntry) return configuratorEntry- Parameters:
paramName- Name of the user entry parameter.- Returns:
- Tree Input Builder
- Since:
- 15.0 - Southside
- See Also:
-
createInputMatrix
Creates newInputMatrixInputType.INPUTMATRIXuser input (context parameter). This input parameter enables the user to select a matrix of values. It renders as a grid-style input widget with the specified columns. The result will be a list (= rows) of maps (= row's columns). The map attribute names are the column names.Make sure the column names are valid JSON identifiers (spaces are ok but try to avoid special chars).
Example:
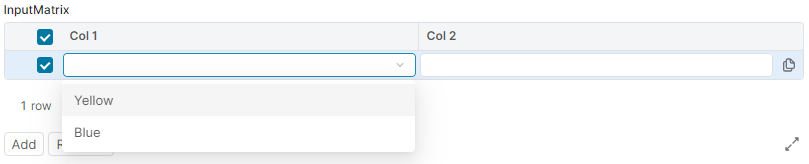
The input matrix is rendered as follows:if (api.isInputGenerationExecution()) { def columns = ["Col 1", "Col 2"] def columnsValueOption = [ "Col 1": ["Yellow", "Blue"] ] return api.inputBuilderFactory() .createInputMatrix("InputMatrix") .setColumns(columns) .setColumnValueOptions(columnsValueOption) .setLabel("InputMatrix") .getInput() } else { input.InputMatrix }
- Parameters:
paramName- Name of the input parameter.- Returns:
- Input matrix input builder.
- See Also:
-
createFilterBuilder
Creates newFilterBuilderUserEntryInputType.FILTERBUILDERinput (context parameter). This input parameter enables the user to build a filter for a table of objects of the type defined by thetypeCodeparameter.It is rendered as a filter builder widget allowing to construct a filter (e.g., to define filter for Products, set the
typeCodetoP).The filter object can be used in other functions, like
PublicGroovyAPI.find(String, Filter...),PublicGroovyAPI.stream(String, String, Filter...),PublicGroovyAPI.count(String, Filter...)etc.Example:
The filter input is rendered as follows:if (api.isInputGenerationExecution()) { return api.inputBuilderFactory() .createFilterBuilder("FilterBuilder", "P") .setLabel("Set a product filter") .getInput() } else { input.FilterBuilder }
- Parameters:
paramName- Name of the user entry parameter.typeCode- Type code string of the type of the object for which the filter is set. Currently, the supported type codes are "P" (Product data) and "C" (Customer data).- Returns:
- Filter input builder.
- See Also:
-
createConfiguratorInputBuilder
public ConfiguratorInputBuilder createConfiguratorInputBuilder(String paramName, String formulaName, boolean isInline) Creates a newConfiguratorEntry(a form that must be filled with inputs – defined in the other logic). It is rendered as an "Open" button in case ofisInlineis set tofalse. IfisInlineis set totruethen form inputs are displayed directly.Example:
The configurator input is rendered as follows (whenif (api.isInputGenerationExecution()) { return api.inputBuilderFactory() .createConfiguratorInputBuilder("form", "ConfiguratorLogic", false) .setLabel("Configurator") .getInput() } else { input.form }isInlineis set tofalse):
- Parameters:
paramName- A name of the input.formulaName- The Configurator logic name (a generic calculation logic). This logic is used to define inputs that are added to the Configurator.isInline- Set totrueto create an inline configurator.- Returns:
ConfiguratorInputBuilderto set additional options- See Also:
-
createDmFilterBuilder
Creates a newInputType.DMFILTERBUILDERinput type.NOTE:
If filters passed to
DmFilterBuilder.setFilters(Object...)are not correct, theInputBuilderExceptions.IllegalFilterExceptionis thrown.
If source name passed to the object's constructor is not correct, theInputBuilderExceptions.NullOrEmptyArgumentExceptionis thrown.Example:
// The filters can be provided asFilter, ex: import com.googlecode.genericdao.search.Filter def dimFilters = Filter.equal('CustomerId', 'CD-00155') // asList, ex: def dimFilters = ['CustomerId', 'ProductId'] // asMap, ax: def dimFilters = [CustomerId : 'CD-00155', ProductId : 'MB-0005'] // or advanced filter asMap, ex: def dimFilters = [_constructor: 'AdvancedCriteria', criteria : [[fieldName: 'CustomerId', value: 'CD-00155', operator: 'equals'], [fieldName: 'ProductId', value: ['MB-0005', 'MB-0006'], operator: 'inSet']], operator : 'and'] if (api.isInputGenerationExecution()) { return api.inputBuilderFactory() .createDmFilterBuilder('dataFilter', 'datamartTransaction') .setFilters(dimFilters) .getInput() } return input.dataFilter- Parameters:
paramName- Name of the user entry parameter, ifnullor emptyInputBuilderExceptions.NullOrEmptyArgumentExceptionis thrownsource- Name of the source for which the filter is set, ifnullor empty theInputBuilderExceptions.NullOrEmptyArgumentExceptionis thrown.
If the source is not found, theInputBuilderExceptions.NotFoundDataManagerExceptionis thrown.
The resolution of the source is as follows:- any
Datamart- by typedId, sourceName, uniqueName or label - any
FieldCollection- by typedId or sourceName, such asDMTablesourceName: 'DMT.tableUniqueName'
(ex: 'DMT.RevenueByProduct_1_DMM', where 'RevenueByProduct' is a table name and '1.DMM' is a model typedId)
- any
- Returns:
- Datamart filter builder.
- Throws:
InputBuilderExceptions.NullOrEmptyArgumentException- if parameter name / source name isnullor empty.InputBuilderExceptions.NotFoundDataManagerException- if the source is not found.InputBuilderExceptions.IllegalFilterException- if passed filters are incorrect.- See Also:
-
createDmFilterBuilderMultiple
Creates a newdatamartFilterBuilderUserEntriesInputType.DMFILTERBUILDERMULTIPLEinput (context parameter). This input parameter allows the user to build a filter for a given Datamart using multiple filter values.The filter can be used in
DatamartContext.Query.where(Filter...)of thePublicGroovyAPI.datamartQuery(Object...).It will render a multi-option FilterBuilder widget entry allowing to construct a filter object filtering on the specified Data Source.
Example:
Please note: The method returns a map, therefore the
filterFromMapmethod must be used to convert the map object into the filter object (see the example below).
Also, check the input value fornullas theapi.filterFromMapmethod does not accept the null value as an argument.// The filters can be provided as Filter, ex: import com.googlecode.genericdao.search.Filter def dimFilters = Filter.equal('CustomerId', 'CD-00155') // as List, ex: def dimFilters = ['CustomerId', 'ProductId'] // as Map, ax: def dimFilters = [CustomerId : 'CD-00155', ProductId : 'MB-0005'] // or advanced filter as Map, ex: def dimFilters = [_constructor: 'AdvancedCriteria', criteria : [[fieldName: 'CustomerId', value: 'CD-00155', operator: 'equals'], [fieldName: 'ProductId', value: ['MB-0005', 'MB-0006'], operator: 'inSet']], operator : 'and'] if (api.isInputGenerationExecution()) { return api.inputBuilderFactory() .createDmFilterBuilderMultiple("DataFilter", "datamart_transaction") .setLabel("Data Filter") .setFilters(dimFilters) .getInput() } return input.DataFilter ? api.filterFromMap(input.DataFilter) : null- Parameters:
paramName- Name of the user entry parameter.source- Name of the source for which the filter is set. The resolution of the source is as follows:- any Datamart - by typedId, sourceName, uniqueName or label (uniqueName and label for backwards compatibility)
- any FieldCollection - by typedId or sourceName
- Returns:
- Datamart filter builder.
- See Also:
-
createDmFilter
Creates new DM dim filter inputInputType.DMDIMFILTER.Example:
The input field is rendered as follows:def dm = api.inputBuilderFactory() .createDmFilter("Select a product", "DM.datamart_transaction", "ProductID") .buildMap() quoteProcessor.addOrUpdateInput(dm)
- Parameters:
paramName- Name of the user entry parameter.fcTypedId- Name of the source for which the filter is set. The resolution of the source is as follows:- any Datamart - by typedId, sourceName, uniqueName or label (uniqueName and label for backwards compatibility)
- any FieldCollection - by typedId or sourceName
field- field name- Returns:
- DmFilter
-
createDmQueryBuilder
Advanced input allowing to build one or more queries on PA and PO data sources (DMDS, DM, DMT, ...).Example:
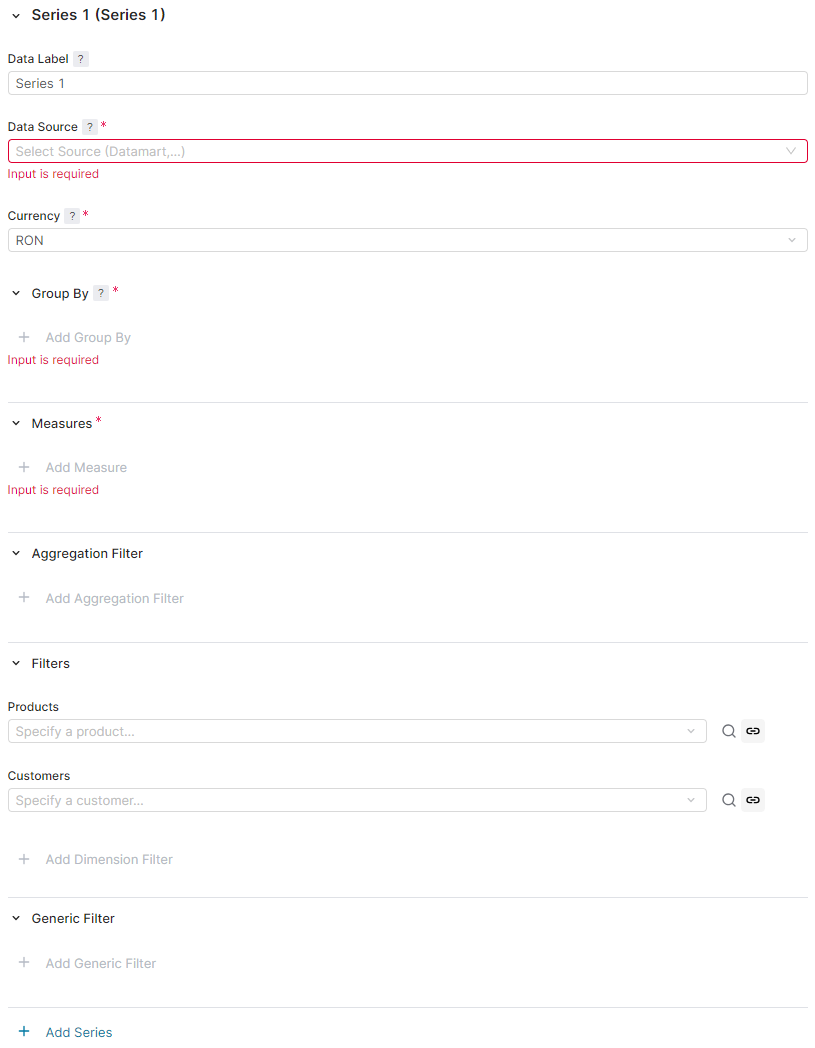
The query builder is rendered as follows:def param = api.inputBuilderFactory() .createDmQueryBuilder("query") .setLabel("Build your query") .getInput()
See
DatamartContext.newQueriesFromQueryBuilder(Map)andDatamartContext.newJoinFromQueryBuilder(Map)for full-featured examples.- Parameters:
paramName- Name of the input.- Returns:
- DmQueryBuilderInputBuilder
- Since:
- 11.0 Paper Plane
-
createDmQueryFilterBuilder
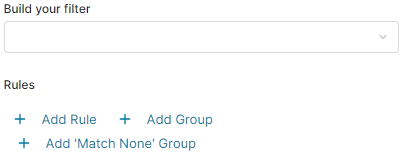
public DmQueryFilterBuilderInputBuilder createDmQueryFilterBuilder(String paramName, Map<String, Object> dmQueryBuilderState) Advanced input to use jointly with DM Query Builder. It allows selecting one of the series configured in the Query Builder and defining a Filter to apply to its results.Its value is a singleton Map, with the selected series alias as a key and the Filter as a mapped value.
Example:
def param = api.inputBuilderFactory() .createDmQueryBuilder("query") .setLabel("Build your query") .getInput() def param = api.inputBuilderFactory() .createDmQueryFilterBuilder("filter", qbState) .setLabel("Build your filter") .getInput()See
DatamartContext.newJoinFromQueryFilterBuilder(Map, Map)for a full-featured example.The filter input field is rendered as follows:

- Parameters:
paramName- Name of the input.dmQueryBuilderState- Value returned by aDM Query Builder input- Returns:
- DmQueryFilterBuilderInputBuilder
- Since:
- 11.0 Paper Plane
-
createMultiTierEntryInputBuilder
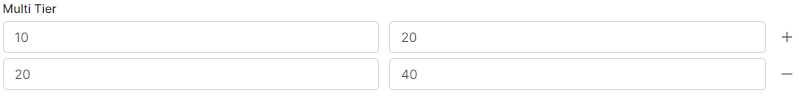
Creates a newMultiTierInputBuilder.Example:
The multi-tier inputs are rendered as follows:import net.pricefx.common.api.chart.TieredValueValidationType import net.pricefx.common.api.chart.TieredValueSortType if (api.isInputGenerationExecution()) { api.inputBuilderFactory() .createMultiTierEntryInputBuilder("multiTier") .setLabel("Multi Tier") .setValue([ "10" : "20", "20" : "40" ]) .setSortType(TieredValueSortType.ASC) .setValidationType(TieredValueValidationType.NO_VALIDATION) .getInput() } else { input.multiTier }
- Parameters:
paramName- Name of the parameter.- Returns:
- MultiTierInputBuilder
-
createDMField
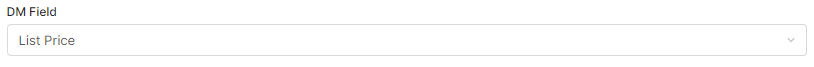
Creates a newDMFieldInputType.DMFIELDinput field (a context parameter). This input parameter enables a user to select aDMFieldCollectionfield from the drop-down menu (only one option can be selected). The Datamart is specified by the source parameter.Example:
The input field is rendered as follows (as an example - with a value already selected):def builder = api.inputBuilderFactory().createDMField("MyInput","DM.datamart_transaction") .setLabel("DM Field") .setFieldTypes(FieldType.NUMBER, FieldType.MONEY) // to select either number or money fields .setFieldKind(FieldKind.DIMENSION, FieldKind.KEY) // AND that are dimension or key return libs.InputLib.Input.inputParamBuilder(out, builder)
- Parameters:
paramName- A name of the input fieldsource- A name of the source Datamart to choose a field from- Returns:
- DMField input builder
- Since:
- 7.3 Bijou
- See Also:
-
createDMFields
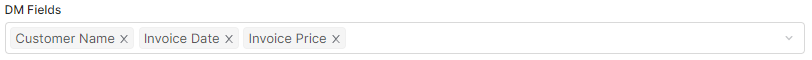
Creates a newDMFieldInputType.DMFIELDSinput field (a context parameter). This input parameter enables a user to select aDMFieldCollectionfield from the drop-down menu (multiple options can be selected). The Datamart is specified by the source parameter.Example:
The input field is rendered as follows (as an example - with values selected):def builder = api.inputBuilderFactory().createDMFields("MyInput","DM.datamart_transaction") .setFieldTypes(FieldType.NUMBER, FieldType.MONEY) // to select either number or money fields .setFieldKind(FieldKind.DIMENSION, FieldKind.KEY) // AND that are dimension or key return libs.InputLib.Input.inputParamBuilder(out, builder)
- Parameters:
paramName- A name of the input fieldsource- A name of the source Datamart to choose fields from- Returns:
- DMFields input builder
- Since:
- 7.3 Bijou
- See Also:
-
createParsableInputTypeFile
Creates a newParsableInputFileInputType.PARSABLEINPUTFILEinput (a context parameter).This input parameter enables a user to upload an XLSX file.
This method works only with entities that can have attachments (e.g., Quotes, Agreements/Promotions, Rebate Agreements). Since the uploaded file is stored and linked in the database, you must first save the entity (e.g., a quote) to create an instance in the database.
Example:
The input field is rendered as follows:def builder = api.inputBuilderFactory().createParsableInputTypeFile("File") return libs.InputLib.Input.inputParamBuilder(out,builder)
- Parameters:
paramName- A name of the input field- Returns:
- A handle that uniquely identifies the binary and its version assigned to the input.
- Since:
- 7.3 Bijou
- See Also:
-
createRebateAgreement
Creates a newRebateAgreementInputType.REBATEAGREEMENTuser input (a context parameter). This input parameter enables a user to choose/pick a rebate agreement from the drop-down menu.Example:
The input field is rendered as follows:if (api.isInputGenerationExecution()) { return api.inputBuilderFactory() .createRebateAgreement("RebateAgreement") .setLabel("Select a Rebate Agreement") .getInput() } else { input.RebateAgreement }
- Parameters:
paramName- A name of the input field- Returns:
- RebateAgreement input builder
- Since:
- 7.3 Bijou
- See Also:
-
createQuoteType
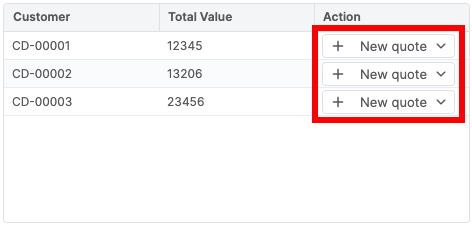
Creates a newQuoteTypeInputType.QUOTETYPEinput (a context parameter). This input parameter enables a user to choose/pick a quote type from the drop-down menu and picker.Example:
The input fields are rendered as follows (within thedef builder = api.inputBuilderFactory().createQuoteType("New quote") return libs.InputLib.Input.inputParamBuilder(out,builder)ResultMatrix):
Note: This input is currently only supported as a
context linking buttonin aResultMatrixcell.- Parameters:
paramName- A name of the input field- Returns:
- QuoteType input builder
- Since:
- 9.0 Hurricane
- See Also:
-
createDMSource
Creates a newDMSourceInputType.DMSOURCEinput (a context parameter). This input parameter enables a user to choose an existing FieldCollection from the drop-down menu.Example:
The input field is rendered as follows:def builder = api.inputBuilderFactory() .createDMSource("DMSource") .setLabel("Select the Field Collection Source") .setTypes("DMDS", "DM") return libs.InputLib.Input.inputParamBuilder(out, builder)
- Parameters:
paramName- A name of the input field- Returns:
- DMSource input builder
- Since:
- 7.3 Bijou
- See Also:
-
createRowLayout
Displays inputs in a row – inputs will appear next to one another in the user interface.The default behavior (without employing
createRowLayout(String)) is to display inputs under each other.Info: Mandatory 'Expiry Date' and 'Effective Date' fields are displayed in a row by default from version 10.0.
Example – Creates two input fields and places them side by side in a row:
The input fields are rendered in a row as follows:def ce = api.createConfiguratorEntry() def input1 = api.inputBuilderFactory() .createRebateAgreement("ra") .setLabel('Select a Rebate Agreement') .buildContextParameter() def input2 = api.inputBuilderFactory() .createProductEntry("product") .setLabel('Select a Product') .buildContextParameter() def inputRow = api.inputBuilderFactory() .createRowLayout("row") .addInput(input1) .addInput(input2) .addToConfiguratorEntry(ce) return ce
- Returns:
- Row input builder
- Since:
- 7.4 Bijou
- See Also:
-
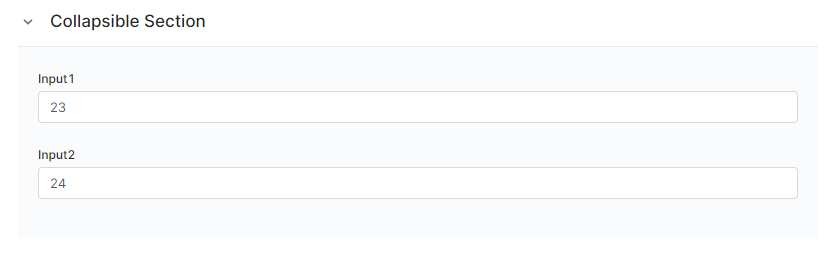
createCollapseLayout
Displays inputs in a collapsible section, allowing users to expand or collapse this section.The grouped items can be regular inputs, or
InputType.ROWelements or even another (nested)InputType.COLLAPSEelements.Example – creates two
userEntryinputs and adds them in a collapsible section:
The inputs in the section are rendered as follows:def ce = api.createConfiguratorEntry() def input1 = api.inputBuilderFactory() .createUserEntry("Input1") .setValue("23") .setLabel("Input1") .buildContextParameter() def input2 = api.inputBuilderFactory() .createUserEntry("Input2") .setValue("24") .setLabel("Input2") .buildContextParameter() def inputRow = api.inputBuilderFactory() .createCollapseLayout("Collapsible Section") .setCollapsed(false) .addInput(input1) .addInput(input2) .addToConfiguratorEntry(ce) return ce
- Returns:
- Collapse input builder
- Since:
- 7.4 Bijou
- See Also:
-
createDashboardPopup
Creates a newInputType.DASHBOARDPOPUPinput which allows the user to select a Dashboard and define some associated preferences, including its input filters and displayed portlets. The front end will display the selected Dashboard in a fully editable popup window.It's possible to define a
Filterin order to show only a subset of the available Dashboards.Example to show only Dashboards starting with "<prefix>":
The input is rendered as follows (before a dashboard is selected):def input = api.inputBuilderFactory() .createDashboardPopup("Dashboard") .setFilter(Filter.ilike("uniqueName", "<prefix>%")) .getInput()
- Parameters:
paramName- Name of the input.- Returns:
- a Dashboard Popup input builder
- Since:
- 11.0 Paper Plane
-
createDashboardInputs
public DashboardInputsInputBuilder createDashboardInputs(String paramName, String dashboardName, String... portletPath) Creates a newDashboard Inputsinput which displays all inputs of a given dashboard. All inputs will be displayed inline, similar to howPublicGroovyAPI.inlineConfigurator(java.lang.String, java.lang.String)is rendered.The value of the Dashboard Inputs input is a Map of all the dashboard's inputs. Key is an individual input's name, mapped to its value.
The input is rendered as follows (embedded fields from the given Dashboard):def optionalPath = ["embeddedPortlet", "embeddedPortletInsideEmbeddedPortlet"] def input = api.inputBuilderFactory() .createDashboardInputs("DB Inputs", "Dashboard_UniqueName", *optionalPath) .setMaximumDepth(1) // optional - maximum recursion levels for embedded Dashboards .getInput()
- Parameters:
paramName- Name of the input.dashboardName- Name of a dashboard.- Returns:
- a Dashboard Inputs input builder
- Since:
- 11.1 Paper Plane
-
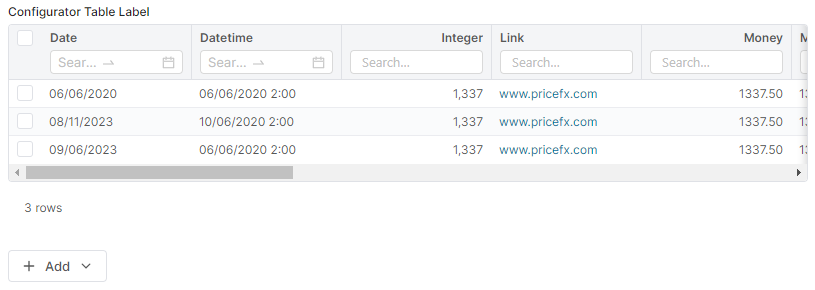
createConfiguratorTable
Creates a table (InputType.CONFIGURATORTABLE) where a user can add rows using the modal dialog (the pop-up Configurator). Configurator inputs specify fields of this modal dialog.There can be multiple types (
rowType) of row within the table – different Configurator inputs. If there are more types available, the user can select one of the types by clicking the Add drop-down button.ConfiguratorTable is supported in all input contexts - Header, Line Item (generic), and Configurator.
Example – creates a new configuratorTable:
The table is rendered as follows:def columns = [ [name: 'Date', label: 'Date', type: 'DATE'], [name: 'Datetime', label: 'Datetime', type: 'DATETIME'], [name: 'Integer', label: 'Integer', type: 'INTEGER'], [name: 'Link', label: 'Link', type: 'LINK'], [name: 'Money', label: 'Money', type: 'MONEY'], [name: 'MoneyEUR', label: 'Money EUR', type: 'MONEY_EUR'], [name: 'Numeric', label: 'Numeric', type: 'NUMERIC'], [name: 'NumericLong', label: 'Numeric Long', type: 'NUMERIC_LONG'], [name: 'Percent', label: 'Percent', type: 'PERCENT'], [name: 'String', label: 'String', type: 'TEXT'], [name: 'Product', label: 'Product', type: 'TEXT'], [name: 'Customer', label: 'Customer', type: 'TEXT'], ] def rowTypes = [ [label: "Add Product Row", url: "configuratorTableTest_ProductConfigurator"], [label: "Add Customer Row", url: "configuratorTableTest_CustomerConfigurator"], ] def ct = api.inputBuilderFactory() .createConfiguratorTable("ConfiguratorTableName") .setColumns(columns) .setDimensions("300", "800") .withEnableClientFilter(false) .withEnableEditActions(true) .withEnableDuplicateActions(true) .withEnableDeleteActions(false) .withRowTypes(rowTypes) .setDefaultHeight(500) .setFixTableHeight(true) .setLabel("Configurator Table Label") .buildContextParameter() def ce = api.createConfiguratorEntry() ce.createParameter(ct) return ce
- Parameters:
paramName- Name of theConfiguratorTableinput.- Returns:
- ConfiguratorTable input builder
- Since:
- 11.0 - Paper Plane
- See Also:
-
createDmQueryBuilderDimOption
public DmQueryBuilderDimOptionBuilder createDmQueryBuilderDimOption(String paramName, String seriesAlias, String dimensionAlias, Map<String, Object> queryBuilderState) Creates a user input of theDMDIMQUERYSTATEOPTIONtype that loads only the list of dimension values from the Data Scope series, without querying all the data.Example – creating
InputType.DMDIMQUERYSTATEOPTIONwithin the Configurator logic:
The input field is rendered as follows:def ce = api.createConfiguratorEntry() def context = api.inputBuilderFactory() .createDmQueryBuilderDimOption("InvoiceLineID", 'j', 's1_InvoiceLineID', out.queryBuilderState) .setLabel("InvoiceLineID") .buildContextParameter() ce.createParameter(context) return ce
- Parameters:
paramName- A name of the user input.seriesAlias- The alias of series.dimensionAlias- The alias of the dimension you want to retrieve values for. These values are displayed as options in the user input's drop-down menu.queryBuilderState- The queryBuilderState object (a map) that contains the series and dimensions you want to filter option values in this user input by.- Returns:
- A new instance of DmQueryBuilderDimOptionBuilder
- Since:
- 11.1 - Paper Plane
-
createResultMatrixFilterBuilder
public ResultMatrixFilterBuilder createResultMatrixFilterBuilder(String paramName, ResultMatrix resultMatrix) Creates a new user input of theRESULTMATRIXFILTERtype. Generates the advanced filter using the specified Result Matrix.Note: Specify
column formatsof the Result Matrix to provide the column type information for the filter.Supported column formats:
TEXT– allows selection from the filter's drop-down menu. Values for other formats must be manually entered into the Value input field of the filter (in the UI).Example – creating the Result Matrix Filter using the specified Result Matrix within the Configurator logic:
The input field is rendered as follows:def ce = api.createConfiguratorEntry() def products = api.find("P", 0, 10, null, ["sku", "label", "currency"]) def resultMatrix = api.newMatrix().withColumnFormats([ "sku" : FieldFormatType.TEXT, "label" : FieldFormatType.TEXT, "currency": FieldFormatType.TEXT ]).withRows(products); def rmFilterBuilder = api.inputBuilderFactory() .createResultMatrixFilterBuilder("rMatrixFilter", resultMatrix) .setLabel("Result Matrix Filter") .buildContextParameter() return ce.createParameter(rmFilterBuilder)
- Parameters:
paramName- A name of the result matrix filter.resultMatrix- The ResultMatrix to filter on.- Returns:
- A new instance of ResultMatrixFilterBuilder.
- Since:
- 11.2 - Paper Plane
- See Also:
-
createCustomFormListPopup
Creates a new user input of theInputType.CUSTOMFORMLISTPOPUPtype – the "Open" button that opens the pop-up modal. Allows a user to select a Custom Form (CFO) from the list of CFOs (opened as a pop-up modal) with the specified Custom Form Type (CFOT).Example:
if (api.isInputGenerationExecution()) { return api.inputBuilderFactory() .createCustomFormListPopup("customFormPopup", "123.CFOT") .setLabel("Select a Custom Form") .withSubsetFilter(Filter.equal("formStatus", "APPROVED")) .withRecalculateParentOnPopupConfirm(true) .getInput() } else { input.customFormPopup }- Parameters:
paramName- A name of the CustomFormListPopup input.typedId- The typedId of the Custom Form Type you want to display Custom Forms in the pop-up modal for.- Returns:
- CustomFormListPopupInputBuilder
- Since:
- 12.0 - Clover Club
- See Also:
-
createCustomFormPopup
Creates a new user input of theInputType.CUSTOMFORMPOPUPtype – the "Open" button that opens the standalone CFO. Allows a user to open a Custom Form (CFO).Example:
if (api.isInputGenerationExecution()) { def typedId = api.find("CFO", Filter.equal("uniqueName", "CFO-123"))[0].typedId return api.inputBuilderFactory() .createCustomFormPopup("customFormPopup", typedId) .setLabel("Open a Custom Form") .withRecalculateParentOnPopupConfirm(true) .getInput() } else { input.customFormPopup }- Parameters:
paramName- A name of the CustomFormPopup input.typedId- The typedId of the Custom Form you want to open.- Returns:
- CustomFormPopupInputBuilder
- Since:
- 13.0 - Rampur
- See Also:
-
createConfigurationWizardPopup
public ConfigurationWizardPopupInputBuilder createConfigurationWizardPopup(String paramName, String typedId) Creates a new user input of theInputType.CONFIGURATIONWIZARDPOPUPtype – the "Open" button that opens the CW. Allows a user to open a Configuration Wizard (CW).Example:
if (api.isInputGenerationExecution()) { def typedId = api.find("CW", Filter.equal("uniqueName", "CW-123"))[0].typedId return api.inputBuilderFactory() .createConfigurationWizardPopup("configurationWizardPopup", typedId) .setLabel("Open Configuration Wizard") .withRecalculateParentOnPopupConfirm(true) .getInput() } else { input.configurationWizardPopup }- Parameters:
paramName- A name of the ConfigurationWizardPopup input.typedId- The typedId of the Configuration Wizard you want to open.- Returns:
- CustomFormPopupInputBuilder
- Since:
- 13.0 - Rampur
- See Also:
-