Interface ResultMatrix
- All Superinterfaces:
AppPages,ComplexCalculationResult,Portlet,Serializable
This means:
- the UI knows exactly which columns to display (even if some maps do not have those as keys)
- the entry maps can have more "columns" (or keys) than those that are displayed; maybe useful for calculation
ResultMatrix Size Limits
Dashboards based on ResultMatrix are subject to practical size limitations, primarily driven by browser and system payload constraints. When very large datasets are processed within a single view, these constraints may result in oversized-result errors.
ResultMatrix is not paginated and must load the entire dataset into browser memory, it is not suitable for large data exports or for results that approach the browser payload limits outlined below.
| Browser | Maximum Length | Note |
|---|---|---|
|
229 - 24 (~1 GiB) | 228 - 16 (~512 MiB) (32-bit systems) |
| Firefox | 230 - 2 (~2 GiB) | 228 - 1 (~512 MiB) (Prior to Firefox 65) |
| Safari | 231 - 1 (~4 GiB) |
-
Nested Class Summary
Nested ClassesModifier and TypeInterfaceDescriptionstatic interfaceObject representing a button that handles multi-row actions.static interfaceCreate a link/button that should do some desired action to pricefx backend (unity only) [url:"pricelistmanager.revoke..../...", payload: [... : ...], successMessage: "hey, it is ok!"static interfacestatic interfaceList of other cells (to be shown as dropdown inline)static interfaceCreate a link/button that should do initiate download from pricefx backend (unity only) [url:"pricelistmanager.fetchpdf..../...", payload: [... : ...]]static interfacestatic interfacestatic interfacestatic interfacestatic interface -
Field Summary
Fields inherited from interface AppPages
AIN_AGENTS, CM_MAIN_PAGE, CM_RECORDS_PAGE, CM_TYPES_PAGE, CONFIG_WIZARDS_PAGE, CUSTOM_FORMS_NEW, CUSTOM_FORMS_PAGE, CUSTOM_FORMS_TYPE_PAGE, DB_DASHBOARDS_PAGE, DP_PAGE, DP_TYPES_PAGE, ENABLE_ANALYSIS, ENABLE_APPROVALS, ENABLE_CUSTOMERS, ENABLE_EARNINGS, ENABLE_FORECASTING, ENABLE_PROGRAM_LINE, ENABLE_PROGRAM_LINES, ENABLE_SETTINGS, ENABLE_TERMS, MD_BOM_PAGE, MD_COMPETITION_PAGE, MD_CUSTOMERS_PAGE, MD_CX_PAGE, MD_DCR_PAGE, MD_PP_PAGE, MD_PRODUCTS_PAGE, MD_PX_PAGE, MD_SELLER_EXTENSIONS_PAGE, MD_SELLERS_PAGE, MD_WIZARD_PAGE, PA_CHART_BARLINE_PAGE, PA_CHART_BOXPLOT_PAGE, PA_CHART_BUBBLE_PAGE, PA_CHART_COMPARISONWF_PAGE, PA_CHART_DATATABLE_PAGE, PA_CHART_DETAILEDTIME_PAGE, PA_CHART_HEATMAP_PAGE, PA_CHART_HISTOGRAM_PAGE, PA_CHART_PAGE, PA_CHART_PIE_PAGE, PA_CHART_SCATTER_PAGE, PA_CHART_TIMESCATTER_PAGE, PA_CHART_TIMESERIES_PAGE, PA_CHART_WATERFALL_PAGE, PA_DATASOURCES_PAGE, PA_ROLLUPS_PAGE, PB_LPG_PAGE, PB_MPL_PAGE, PB_PL_ADD_SKU_PAGE, PB_PL_PAGE, PB_SIMULATION_PAGE, PM_CONTRACTS_PAGE, PM_NEW_CONTRACT, PO_NEW_MODEL, QC_DETAILS_PAGE, QC_NEW_QUOTE, QC_TYPES_PAGE, RM_DETAILS_PAGE, RM_MAIN_PAGE, RM_NEW_REBATE_AGREEMENT, RM_RECORDS_PAGE, RM_TEMPLATES_PAGE, SC_ACCRUAL_RECORDS_PAGE, SC_CALCULATIONS_PAGE, SC_COMPENSATION_RECORDS_PAGE, SC_COMPENSATION_TYPES_PAGE, SC_CONDITION_TYPES_PAGE, SC_NEW_PLAN, SC_PLANS_PAGE, SELLER_EXTENSIONS_PAGE, SELLERS_PAGE, USER_ACTIONS_PAGE, USER_NEW_ACTION_PAGE -
Method Summary
Modifier and TypeMethodDescriptiondefault voidAdds a column to the existing set of columns.default voidAdds a column to the existing set of columns including a tooltip.default voidaddColumns(Collection<String> columns) Adds columns to the existing set of columns.default voidaddColumnTranslation(String column, Map<String, String> translations) Adds translated labels for the given column.voidvoidAdds a data row.default voidAdds a data row.voidAdds a data row.Proceed grouping with groupBy columns (if missingResultMatrixGroupingException.NullOrEmptyExceptionis thrown) for numeric columns and aggregation strategy passed bywithColumnAggregation(String, Object)orwithColumnAggregation(String, AggregateFunctionType)orwithColumnAggregations(Map).downloadButton(String label, String url, String payload) Retrieves a particular row based on a value check.Gets individual column formats (if specified).Gets a list of defined columns.Gets the currently assigned column tooltips.Gets current column translations in raw format.Gets the default format.Returns the current list entries as a list (=the rows) of maps (= the row content).Retrieves a list containing the names of columns that are currently set as frozen.Retrieves the custom label for the Group column.Gets the preference name.default StringgetTitle()Gets the current title.Retrieves a value assigned to thetotalRowproperty within the ResultMatrix.Creates an image cell that can then be added as a row value.booleanbooleanReturnstrue(default) if "Group by" controls are enabled andfalsewhen they are disabled.booleanIs HTML escaping enabled?booleanbooleanTells whether saving of matrix grid preferences is disabled.booleanReturnstrueif "Group by" columns are shown andfalsewhen they are hidden.booleanReturnstrue(default) if "Group by" controls are shown andfalsewhen they are hidden.booleanUI sorting of matrix grid.libraryImage(String mainName, String statusName) linkButtonCell(Object value, String targetPage, Object targetPageState, Object buttonState) Displays a button inside a cell of the table.default ResultMatrix.LinkCelllinkToPriceGrid(Object value, long priceGridID, Filter filter) default ResultMatrix.LinkCelllinkToPriceList(Object value, long priceListID, Filter filter) default ResultMatrix.LinkCelllinkToPriceParameter(Object value, long priceParameterID) voidSearch for non-nullFieldFormatType.DATETIMEcolumns and convert them intoDateTimeConfigures a client-side UI event.Allows UI users to select multiple rows and adds an action button next to the ResultMatrix.default voidsetColumnFormat(String column, FieldFormatType fft) Sets a column format for a specified column.default voidsetColumnTooltip(String column, String tooltip) Adds a tooltip to a column.default voidSets a default column format.default voidsetDisablePreferences(boolean disablePreferences) Allows disabling saving preferences of the matrix grid (columns, sorting, filtering).default voidsetDisableSorting(boolean disableSorting) Set sorting capability in the UI grid.default voidsetEnableClientFilter(boolean enableClientFilter) default voidsetEscapeHTML(boolean escapeHTML) Set HTML escaping flag.default voidsetPreferenceName(String preferenceName) Sets the so-called preference name.default voidSets the title that will be shown as the window title of the result matrix in the client.styledCell(Object value) Creates a styled cell that can then be added as a row value.styledCell(Object value, String textColor, String bgColor) Creates a styled cell that can then be added as a row value.styledCell(Object value, String textColor, String bgColor, String weight) Creates a styled cell that can then be added as a row value.Creates a styled cell that can then be added as a row value.default Matrix2Ddefault ResultMatrixTranspose the matrix.default ResultMatrixTranspose the matrix.withColumn(String column) Adds a column to the existing set of columns.withColumn(String column, String tooltip) Adds a column to the existing set of columns including a tooltip.withColumnAggregation(String column, Object aggregateValue) Aggregation strategy definition done by column name and aggregation value (ex. some constantString).withColumnAggregation(String numericColumn, ResultMatrixGrouping.AggregateFunctionType aggregateFunctionType) Aggregation strategy definition done by column-name-holding-numeric-values only (numericColumn) and aggregation type (aggregateFunctionType).withColumnAggregations(Map<String, Object> columnAggregations) Aggregation strategy definition done by Map with numeric columns' name and aggregation type or value.withColumnFormat(String column, FieldFormatType fft) Sets a column format for a specified column.default ResultMatrixwithColumnFormats(Map<String, FieldFormatType> columnFormats) Sets a column format for multiple columns.withColumns(Collection<String> columns) Adds columns to the existing set of columns.withColumnTooltip(String column, String tooltip) Adds a tooltip to a column.withColumnTranslation(String column, Map<String, String> translations) Adds translated labels for the given column.Sets a default column format.withDisablePreferences(boolean disablePreferences) Allows disabling saving preferences of the matrix grid (columns, sorting, filtering).withDisableSorting(boolean disableSorting) Set sorting capability in the UI grid.withEnableClientFilter(boolean enableClientFilter) withEnableGroupByControls(boolean enableGroupByControls) Enables or disables the "Group by" controls.withEscapeHTML(boolean escapeHTML) Set HTML escaping flag.withExpandedGroups(Collection<String> columns) Definition of columns' names dedicated to expand level while grouping (same for each row, nested levels are not supported).withFrozenColumns(Collection<String> frozenColumns) Sets the specified columns as frozen.withGroupBy(Collection<String> columns) Definition of columns' names dedicated for grouping.withGroupByColumnLabel(String groupByColumnLabel) Sets a custom label for the Group column in the ResultMatrix table.withGroupByDataExpanded(boolean isGroupByDataExpanded) Definition of the global group by data expanded.withPreferenceName(String preferenceName) Sets the so-called preference name.Adds a data row.Adds multiple data rows.withShowGroupByColumns(boolean showGroupByColumns) Sets the visibility of the Group By columns in the ResultMatrix.withShowGroupByControls(boolean showGroupByControls) Sets whether "Group by" controls are completely hidden.Sets the title that will be shown as the window title of the result matrix in the client.withTotalRow(Object totalRow) Assigns any data to thetotalRowproperty within the ResultMatrix.Methods inherited from interface Portlet
withDragDrop, withError, withHeight, withHeight, withInfo, withLabelOverride, withLayout, withLayout, withResizing, withTab, withWarning, withWidth, withWidth
-
Method Details
-
getTitle
String getTitle()Gets the current title.- Returns:
- The current title
-
setTitle
Sets the title that will be shown as the window title of the result matrix in the client.- Parameters:
title- The title
-
withTitle
Sets the title that will be shown as the window title of the result matrix in the client.- Parameters:
title- The title
-
getPreferenceName
String getPreferenceName()Gets the preference name.- Returns:
- The preference name
-
isPreferencesDisabled
boolean isPreferencesDisabled()Tells whether saving of matrix grid preferences is disabled.- Returns:
- true if saving of grid preferences is disabled. Default is false
- Since:
- 7.2 Bijou PR2
-
setDisablePreferences
default void setDisablePreferences(boolean disablePreferences) Allows disabling saving preferences of the matrix grid (columns, sorting, filtering). If not disabled, the preferences may be saved with the global dashboard preferences or attached to a specific preference name defined with setPreferenceName()/withPreferenceName().- Parameters:
disablePreferences- true means saving grid preferences is disabled. Default is false- Since:
- 7.2 Bijou PR2
-
withDisablePreferences
Allows disabling saving preferences of the matrix grid (columns, sorting, filtering). If not disabled, the preferences may be saved with the global dashboard preferences or attached to a specific preference name defined with setPreferenceName()/withPreferenceName().- Parameters:
disablePreferences- true means saving grid preferences is disabled. Default is false- Since:
- 7.2 Bijou PR2
-
isSortingDisabled
boolean isSortingDisabled()UI sorting of matrix grid.- Returns:
- true if sorting is disabled on all columns. Default is false
-
setDisableSorting
default void setDisableSorting(boolean disableSorting) Set sorting capability in the UI grid.- Parameters:
disableSorting- true: sorting is disabled in UI on all columns
-
withDisableSorting
Set sorting capability in the UI grid.- Parameters:
disableSorting- true: sorting is disabled in UI on all columns
-
isEscapeHTML
boolean isEscapeHTML()Is HTML escaping enabled?- Returns:
- true if the matrix should display raw text as is (i.e., not try to interpret it as HTML)
-
setEscapeHTML
default void setEscapeHTML(boolean escapeHTML) Set HTML escaping flag. Default: false (i.e., values will be interpreted as HTML). -
withEscapeHTML
Set HTML escaping flag. Default: false (i.e., values will be interpreted as HTML). -
setPreferenceName
Sets the so-called preference name. I.e., all result matrices with the same preference name will share the same preference setting. The preference setting can be managed as usual in the client and can be set as global to predefine a good setting.- Parameters:
preferenceName- The preference name
-
withPreferenceName
Sets the so-called preference name. I.e., all result matrices with the same preference name will share the same preference setting. The preference setting can be managed as usual in the client and can be set as global to predefine a good setting.- Parameters:
preferenceName- The preference name
-
addColumnTranslation
Adds translated labels for the given column.Locale Example Description "" Quantity This locale defines a default translation, in case no translation is specified for the current user's locale (Language fallback). fr Quantité Definition of translation for the French locale. de Menge Definition of translation for the German locale. - Example:
def resultMatrix = api.newMatrix() resultMatrix.addColumn("Quantity") resultMatrix.addColumnTranslation("Quantity", [ "" : "Quantity", "en": "Quantity", "fr": "Quantité", "de": "Menge" ])- Parameters:
column- The column name (as defined e.g. in the constructor)translations- A map with the translations. The key of the map is the locale, like "de".
-
withColumnTranslation
Adds translated labels for the given column.Locale Example Description "" Quantity This locale defines a default translation, in case no translation is specified for the current user's locale (Language fallback). fr Quantité Definition of translation for the French locale. de Menge Definition of translation for the German locale. - Example:
def resultMatrix = api.newMatrix() .withColumn("Quantity").withColumnTranslation("Quantity", [ "": "Quantity", "en": "Quantity", "fr": "Quantité", "de": "Menge" ])- Parameters:
column- The column name (as defined e.g. in the constructor)translations- A map with the translations. The key of the map is the locale, like "de".
-
getColumnTranslations
Gets current column translations in raw format. -
addColumn
Adds a column to the existing set of columns.- Parameters:
column- The columns name
-
withColumn
Adds a column to the existing set of columns.- Parameters:
column- The columns name
-
addColumn
Adds a column to the existing set of columns including a tooltip.- Parameters:
column- The columns name
-
withColumn
Adds a column to the existing set of columns including a tooltip.- Parameters:
column- The columns name
-
addColumns
Adds columns to the existing set of columns.- Parameters:
columns- Collection of column names
-
withColumns
Adds columns to the existing set of columns.- Parameters:
columns- Collection of column names
-
withFrozenColumns
Sets the specified columns as frozen.Calling this method again will replace the previously set frozen columns. If duplicate columns are specified, they are ignored (no error/warning is thrown).
All specified columns must be part of the ResultMatrix's columns. If any column is not part of the ResultMatrix's columns, an exception is thrown.
Example:
def resultMatrix = api.newMatrix() .withColumns('Column1', 'Column2', 'Column3') .withFrozenColumns('Column1') //Column1 will be frozen in the UI- Parameters:
frozenColumns- Collection of column names to be frozen. Passing a null parameter will unfreeze all columns.- Returns:
ResultMatrixwith the updated frozen columns.- Throws:
ResultMatrixGroupingException.NotPartOfColumnsAttributeException- If any column infrozenColumnsis not part of theResultMatrix's columns.- Since:
- 13.0 - Rampur
- See Also:
-
addRow
Adds a data row. The keys of the row-map should match the column names defined earlier. -
getTotalRow
Object getTotalRow()Retrieves a value assigned to thetotalRowproperty within the ResultMatrix.- Returns:
- totalRow An Object representing the
totalRowvalue assigned by thewithTotalRowmethod. - Since:
- 13.0 - Rampur
- See Also:
-
withTotalRow
Assigns any data to thetotalRowproperty within the ResultMatrix. Uses the same format as a standard ResultMatrix row. You can also use a styled cell usingstyledCell().Enables you to add, for example, SUM calculations into this row.
Note: Multiple calls ofwithTotalRow(Object)will override the previously set totalRow data.Example:
matrix.withTotalRow([ "MaterialNumber": "2100616", "ShipToNumber": "2003248", "SpecialPrice": 2.65, "ListPrice": 253, "SupplementalPrice": 1.99, "SupplementalRate": "0.66", "Percent": "98" ])- Parameters:
totalRow- Any value defined by the Configuration Engineer (CE).- Returns:
ResultMatrixwith updatedtotalRowvalue.- Since:
- 13.0 - Rampur
- See Also:
-
getGroupBy
- Returns:
- list of columns' names dedicated for grouping.
- Since:
- 12.0 - Clover Club
- See Also:
-
getExpandedGroups
- Returns:
- list of columns' names defining expanded level(s) of presented groupBy data.
- Since:
- 14.0 - Caribou Lou
- See Also:
-
getGroupByData
- Returns:
- collection of data grouped by predefined columns.
- Since:
- 12.0 - Clover Club
- See Also:
-
getAggregationStrategy
- Returns:
- Map of the numeric column's name with aggregation value assigned to it.
- Since:
- 12.0 - Clover Club
- See Also:
-
withGroupBy
Definition of columns' names dedicated for grouping. Columns passed in the collection need to be present inResultMatrixcolumns' attribute. If, at least one column, is not part of theResultMatrixcolumns' attribute, theResultMatrixGroupingException.NotPartOfColumnsAttributeExceptionwill be thrown. Repetitive columns' names are removed.Example:
def resultMatrix = api.newMatrix('TextColumn1', 'TextColumn2', 'NumericColumn3', 'NumericColumn4') resultMatrix.withRows(entries) resultMatrix.withGroupBy(['TextColumn1', 'TextColumn2']) // TextColumn1 and TextColumn2 are now columns by which the grouping will be done // The groupBy columns can be accessed bygetGroupBy()def groupByColumns = resultMatrix.getGroupBy()- Parameters:
columns- collection of columns' names for grouping, if null or empty theResultMatrixGroupingException.NullOrEmptyExceptionwill be thrown.- Returns:
ResultMatrixwith groupBy columns.- Since:
- 12.0 - Clover Club
- See Also:
-
withExpandedGroups
Definition of columns' names dedicated to expand level while grouping (same for each row, nested levels are not supported).Columns passed in the collection need to be present in
ResultMatrixgroupBy's attribute.If, at least one column, is not part of the
ResultMatrixgroupBy's attribute, theResultMatrixGroupingException.NotPartOfGroupByAttributeExceptionwill be thrown.If global expand data in grouping is off (
isGroupByDataExpanded()equals to false) thengetExpandedGroups()will be ignored. Repetitive columns' names are removed.NOTE: The methods flow in the
ResultMatrixcreation needs to be kept in order:
(1) first define groupBy columnswithGroupBy(Collection),
(2) then turn on the global group by data expandwithGroupByDataExpanded(boolean),
(3) and finally set the expand levelwithExpandedGroups(Collection).
(!) No support for setting a level which is nested.Example:
def resultMatrix = api.newMatrix('TextColumn1', 'TextColumn2', 'NumericColumn3', 'NumericColumn4') resultMatrix .withRows(entries) .withGroupBy(['TextColumn1', 'TextColumn2', 'NumericColumn3']) // The global expand group by data is turn off by default, thus needs to be turn on first // before setting the group by data expand level .withGroupByDataExpanded(true) .withExpandedGroups(['TextColumn1', 'TextColumn2']) // TextColumn1, TextColumn2 and NumericColumn3 are columns by which the grouping will be done // group by data will be expanded in two levels: TextColumn1 and TextColumn2 // The expandedGroups columns can be accessed bygetExpandedGroups()def expandedGroups = resultMatrix.getExpandedGroups()- Parameters:
columns- collection of columns' names for expand level while grouping, if null theResultMatrixGroupingException.NullExceptionwill be thrown.- Returns:
ResultMatrixwith expandedGroups columns' names.- Since:
- 14.0 - Caribou Lou
- See Also:
-
withColumnAggregation
ResultMatrix withColumnAggregation(String numericColumn, ResultMatrixGrouping.AggregateFunctionType aggregateFunctionType) Aggregation strategy definition done by column-name-holding-numeric-values only (numericColumn) and aggregation type (aggregateFunctionType). Static import allowing for enum recognition is needed here:ResultMatrixGrouping.AggregateFunctionType. Aggregation type can be set by one of the AggregateFunctionTypes: AVG, SUM, COUNT, MAX, or MIN.Example:
// static import is needed to use predefined enum with aggregation type import static net.pricefx.server.dto.calculation.ResultMatrixGrouping.AggregateFunctionType.SUM // ResultMatrix with predefined columns, entries and groupBy columns def resultMatrix = api.newMatrix('TextColumn1', 'TextColumn2', 'NumericColumn3', 'NumericColumn4') resultMatrix.withRows(entries) resultMatrix.withGroupBy(['TextColumn1', 'TextColumn2']) resultMatrix.withColumnAggregation('NumericColumn3', SUM])- Parameters:
numericColumn- column with numeric data to proceed with aggregation. If column contains non-numeric data or is not present inResultMatrix's column collection, theResultMatrixGroupingException.NotPartOfColumnsAttributeExceptionwill be thrownaggregateFunctionType- predefined aggregation type: AggregateFunctionType.AVG, AggregateFunctionType.SUM, AggregateFunctionType.COUNT, AggregateFunctionType.MAX or AggregateFunctionType.MIN- Returns:
ResultMatrixwith aggregation strategy updated- Since:
- 12.0 - Clover Club
- See Also:
-
withColumnAggregation
Aggregation strategy definition done by column name and aggregation value (ex. some constantString). Aggregation value can be set as anyObject.Example:
// ResultMatrix with predefined columns, entries and groupBy columns def resultMatrix = api.newMatrix('TextColumn1', 'TextColumn2', 'NumericColumn3', 'NumericColumn4') resultMatrix.withRows(entries) resultMatrix.withGroupBy(['TextColumn1', 'TextColumn2']) resultMatrix.withColumnAggregation('TextColumn1', 'some text'])- Parameters:
column- the column name needs to be part of the ResultMatrix columns attributeaggregateValue- any object, which will be presented in the groupBy record- Since:
- 12.0 - Clover Club
- See Also:
-
withColumnAggregations
Aggregation strategy definition done by Map with numeric columns' name and aggregation type or value. Aggregation value can be set as anyObjector aggregation functionResultMatrixGrouping.AggregateFunctionType(AVG, SUM, COUNT, MAX, or MIN).Example:
// static import is needed to use predefined enum with aggregation types import static net.pricefx.server.dto.calculation.ResultMatrixGrouping.AggregateFunctionType.SUM // ResultMatrix with predefined columns, entries and groupBy columns def resultMatrix = api.newMatrix('TextColumn1', 'TextColumn2', 'NumericColumn3', 'NumericColumn4') resultMatrix.withRows(entries) resultMatrix.withGroupBy(['TextColumn1', 'TextColumn2']) // Key in the columnAggregations needs to be the column's name which contains only numbers // Value in the columnAggregations can be any object or one of the AggregateFunctionType enum resultMatrix.withColumnAggregation([NumericColumn3 : SUM])- Parameters:
columnAggregations- Map with numeric-column-name and aggregation type or value- Returns:
ResultMatrixwith aggregation strategy updated- Since:
- 12.0 - Clover Club
- See Also:
-
calculateGroupByData
ResultMatrix calculateGroupByData()Proceed grouping with groupBy columns (if missingResultMatrixGroupingException.NullOrEmptyExceptionis thrown) for numeric columns and aggregation strategy passed bywithColumnAggregation(String, Object)orwithColumnAggregation(String, AggregateFunctionType)orwithColumnAggregations(Map). If AggregateType has one of the predefined keywords (i.e.: SUM, AVG, COUNT, MAX, or MIN), the numeric operation will be proceeded on the numeric columns. This is a terminal operation, which means it needs to be called as the last one (after setting columns and groupBy)Example:
// (1) static import is needed to use predefined enum with aggregation types import static net.pricefx.server.dto.calculation.ResultMatrixGrouping.AggregateFunctionType.SUM // (2) new ResultMatrix with predefined columns def resultMatrix = api.newMatrix('TextColumn1', 'TextColumn2', 'NumericColumn3', 'NumericColumn4') // (3) add entries to the above ResultMatrix resultMatrix.withRows(entries) // (4) set groupBy columns, which needs to be a part of columns' collection from (1) resultMatrix.withGroupBy(['TextColumn1', 'TextColumn2']) // (5) set aggregation strategy for numericColumn3 as SUM, numericColumn3 needs to contains only numbers resultMatrix.withColumnAggregation('NumericColumn3', SUM) // (6) do the grouping and aggregation calculations, which also adds data to groupByData ResultMatrix property resultMatrix.calculateGroupByData() // (7) grouped and aggregated data can be accessed by the getter def groupByData = resultMatrix.getGroupByData() // Other getters allow for access to groupBy columns and aggregation strategy def groupByColumns = resultMatrix.getGroupBy() def aggregationStrategy = resultMatrix.getAggregationStrategy()
Note: When no rows (empty entries) are defined then the empty// All operations can be chained to get the final groupBy data import static net.pricefx.server.dto.calculation.ResultMatrixGrouping.AggregateFunctionType.SUM def groupByData = api.newMatrix() .withColumns('TextColumn1', 'TextColumn2', 'NumericColumn3', 'NumericColumn4') .withRows(entries) .withGroupBy(['TextColumn1', 'TextColumn2']) .withColumnAggregation('NumericColumn3', SUM) .calculateGroupByData() .getGroupByData()ResultMatrixis created.When aggregated rows are
nulltheRESULT_MATRIX_NULL_ENTRIES_EXCEPTIONexception is thrown.- Returns:
ResultMatrixwith grouped and aggregated data (can be accessed bygetGroupByData()- Since:
- 12.0 - Clover Club
- See Also:
-
withGroupByDataExpanded
Definition of the global group by data expanded. Default value isfalse, which means the group by data are collapsed. If set totruethen all groups by data are expanded. The expanded level can be limited bywithExpandedGroups(Collection).Example:
def resultMatrix = api.newMatrix('TextColumn1', 'TextColumn2', 'NumericColumn3', 'NumericColumn4') resultMatrix.withRows(entries) .withGroupBy(['TextColumn1', 'TextColumn2', 'NumericColumn3']) .withGroupByDataExpanded(true) // ResultMatrix with global groupBy data expand set to true, then all groupBy data are expanded //getExpandedGroups()is equal togetGroupBy()- Parameters:
isGroupByDataExpanded- global flag to turn ontrueor offfalse(default behavior).- Returns:
ResultMatrixwith global expand group by data set.- Since:
- 14.0 - Caribou Lou
- See Also:
-
withEnableGroupByControls
Enables or disables the "Group by" controls.Allows you to specify whether the user can change the "Group by" controls.
If disabled, the user will see that the data in the matrix is grouped but will not be able to change the grouping settings.
This is useful when the grouping is defined by the logic and cannot be changed by the end user – while still informing the user which columns are used for grouping.
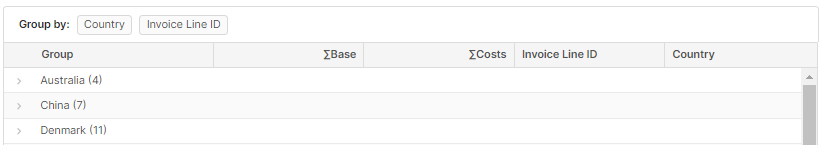
Example:
The Group by controls is displayed but cannot be changed:def groupByData = api.newMatrix() .withColumns(["∑Base", "∑Costs", "Invoice Line ID", "Country"]) .withGroupBy(["Country", "Invoice Line ID"]) .withEnableGroupByControls(false) // Expected result: Group By columns are disabled.
- Parameters:
enableGroupByControls- boolean value turning on or off the controls- Returns:
ResultMatrixwith new value for enableGroupByControls.- Since:
- 13.0 - Rampur
- See Also:
-
isEnableGroupByControls
boolean isEnableGroupByControls()Returnstrue(default) if "Group by" controls are enabled andfalsewhen they are disabled.Allows you to determine if the "Group By" controls are activated. If the controls are deactivated, the user will be aware of the grouping but will not be able to change it.
Example:
def resultMatrix = api.newMatrix(['Tier', 'Item', 'Quantity']) .withEnabledControls(false) resultMatrix.isControlsEnabled() == false- Returns:
booleanvaluetrueif "Group By" controls are enabled (default), orfalseif they are disabled.- Since:
- 13.0 - Rampur
- See Also:
-
withShowGroupByControls
Sets whether "Group by" controls are completely hidden.To show "Group By" controls without allowing a user to change the Group By setting, use the
withEnableGroupByControls(boolean)method.Can be enabled only if
isEnableGroupByControls()istrue.Use case: "Group By" is defined by the logic to allow for some formatting, and the CE wants to use the Group By feature without letting the end user know that the "Group By" has been applied.
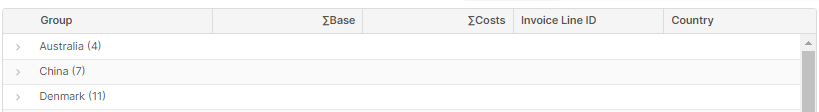
Example:
The Group by controls is not displayed in the table:def groupByData = api.newMatrix() .withColumns(["∑Base", "∑Costs", "Invoice Line ID", "Country"]) .withGroupBy(["Country", "Invoice Line ID"]) .withShowGroupByControls(false) // Expected result: Group by controls are hidden.
- Parameters:
showGroupByControls- boolean value turning on or off the Group By controls- Returns:
ResultMatrixwith new value for showGroupByControls- Since:
- 13.0 - Rampur
- See Also:
-
isShowGroupByControls
boolean isShowGroupByControls()Returnstrue(default) if "Group by" controls are shown andfalsewhen they are hidden.Allows you to check if the "Group By" controls are enabled and visible to the end user. If the controls are disabled, they will be completely hidden and unchangeable by the end user.
Example:
def resultMatrix = api.newMatrix(['Tier', 'Item', 'Quantity']) .withShowGroupByControls(false) resultMatrix.isGroupByControlsShown() == false- Returns:
booleanvaluetrueif "Group By" controls are enabled and visible (default), orfalseif they are hidden.- Since:
- 13.0 - Rampur
- See Also:
-
withShowGroupByColumns
Sets the visibility of the Group By columns in the ResultMatrix.Group by columns are visible by default. This method allows you to hide these columns.
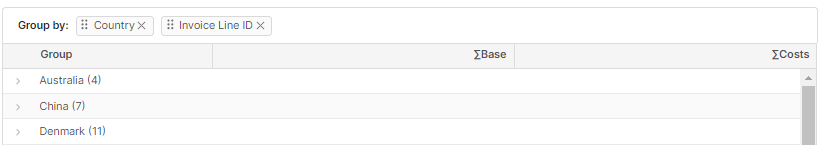
Example:
Group By columns are hidden:def groupByData = api.newMatrix() .withColumns(["∑Base", "∑Costs", "Invoice Line ID", "Country"]) .withGroupBy(["Country", "Invoice Line ID"]) .withShowGroupByColumns(false) // Expected result: Group By columns are automatically hidden.
- Parameters:
showGroupByColumns- A flag to turn on or off the visibility of the Group By columns.- Returns:
ResultMatrixwith updated value for showGroupByColumns- Since:
- 13.0 - Rampur
- See Also:
-
isShowGroupByColumns
boolean isShowGroupByColumns()Returnstrueif "Group by" columns are shown andfalsewhen they are hidden.Example:
def resultMatrix = api.newMatrix(['Tier', 'Item', 'Quantity']) .withShowGroupByColumns(false) resultMatrix.isGroupByColumnsShown() == false- Returns:
booleanvaluetrueif the Group by columns are shown (default) orfalsewhen they are hidden.- Since:
- 13.0 - Rampur
- See Also:
-
isGroupByDataExpanded
boolean isGroupByDataExpanded()- Returns:
- the global group by data expand flag.
- Since:
- 14.0 - Caribou Lou
- See Also:
-
withGroupByColumnLabel
Sets a custom label for the Group column in the ResultMatrix table.Allows you to change the label of the grouping column from "Group" (default) to a custom label.
Use the
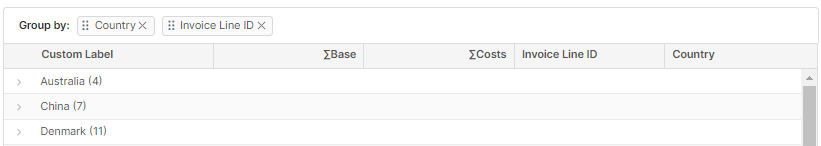
getGroupByColumnLabel()to retrieve the custom label.Example:
The "Group" column changed to "Custom Label":def groupByData = api.newMatrix() .withColumns(["∑Base", "∑Costs", "Invoice Line ID", "Country"]) .withGroupBy(["Country", "Invoice Line ID"]) .withGroupByColumnLabel('Custom Label') // sets the Group column label to "Custom Label"
- Parameters:
groupByColumnLabel- The custom label for the Group By column.- Returns:
ResultMatrixwith the updated Group By column label.- Since:
- 13.0 - Rampur
- See Also:
-
getGroupByColumnLabel
String getGroupByColumnLabel()Retrieves the custom label for the Group column.Returns the label that was set for the "Grouping column" using the
withGroupByColumnLabel(String)method.Example:
def resultMatrix = api.newMatrix(['Tier', 'Item', 'Quantity']) .withGroupByColumnLabel('myLabel') def GroupByLabel = resultMatrix.getGroupByColumnLabel() assert groupByLabel == 'myLabel' return GroupByLabel- Returns:
StringThe current label for the Group By column.- Since:
- 13.0 - Rampur
- See Also:
-
addRow
Adds a data row. The order of the values is assumed to be the same as the matrix column order.- Parameters:
row- Row as List
-
withRow
Adds a data row. The order of the values is assumed to be the same as the matrix column order.- Parameters:
row- Row as List
-
withRows
Adds multiple data rows. The keys of the row-map should match the column names defined earlier.- Parameters:
rows- Row as List of Maps
-
addRow
Adds a data row. The order of the values is assumed to be the same as the matrix column order.- Parameters:
values- Row as Array
-
getColumns
Gets a list of defined columns.- Returns:
- The columns
-
getFrozenColumns
Retrieves a list containing the names of columns that are currently set as frozen.- Returns:
- The frozen columns list
-
getEntries
Returns the current list entries as a list (=the rows) of maps (= the row content).- Returns:
- List of maps
-
findRow
Retrieves a particular row based on a value check.- Parameters:
key- The column name to search onvalue- The value to match the row's column value to- Returns:
- The row
-
transpose
Transpose the matrix.Example:
ProductGroup | AvgPrice | AvgMargin <- header row ----------------------------------- Beef | 4.1€ | 3.6% Pork | 2.2€ | 1.1% Lamb | 4.6€ | 5.2%
Transposed matrix:transpose("ProductGroup") ProductGroup | Beef | Pork | Lamb <- header row --------------------------------- AvgPrice | 4.1€ | 2.2€ | 4.6€ AvgMargin | 3.6% | 1.1% | 5.2%- Parameters:
newHeaderColumnName- Name of the column that will become the new header row- Returns:
- The transposed ResultMatrix (new instance)
-
transpose
Transpose the matrix.Example:
ProductGroup | AvgPrice | AvgMargin <- header row ------------------------------------ Beef | 4.1€ | 3.6% Pork | 2.2€ | 1.1% Lamb | 4.6€ | 5.2%
Transposed matrix:
transpose("ProductGroup", "PG Label") Beef | Pork | Lamb | PG Label <- header row ----------------------------------- Beef | Pork | Lamb | ProductGroup 4.1€ | 2.2€ | 4.6€ | AvgPrice 3.6% | 1.1% | 5.2% | AvgMargin- Parameters:
newHeaderColumnName- Name of the column that will become the new header rowoldColLabelsInNewColumnName- Name of the new column that will receive the old column headers as values (optional)- Returns:
- The transposed ResultMatrix (new instance)
-
toMatrix2D
-
setDefaultFormat
Sets a default column format. -
withDefaultFormat
Sets a default column format. -
getDefaultFormat
FieldFormatType getDefaultFormat()Gets the default format.- Returns:
- Default format
-
getColumnFormats
Map<String,FieldFormatType> getColumnFormats()Gets individual column formats (if specified).- Returns:
- A Map with column name and format
-
setColumnFormat
Sets a column format for a specified column. Consider usingwithColumnFormats(Map)instead of setColumnFormat() where applicable.- Parameters:
column- The column namefft- The format
-
withColumnFormat
Sets a column format for a specified column.- Parameters:
column- The column namefft- The format
-
withColumnFormats
Sets a column format for multiple columns. Adds a column if not existing yet.Example – Creates (and returns) a new ResultMatrix object with specified columns and sets the format type of each column using withColumnFormats(). Adds rows using the api.find().:
def products = api.find("P", 0, 10, null, ["sku", "label", "currency"]) def resultMatrix = api.newMatrix().withColumnFormats([ "sku" : FieldFormatType.TEXT, "label" : FieldFormatType.TEXT, "currency": FieldFormatType.TEXT ]).withRows(products);- Parameters:
columnFormats- A key-value map of columnName:FieldFormatType- See Also:
-
getColumnTooltips
Gets the currently assigned column tooltips. -
setColumnTooltip
Adds a tooltip to a column.- Parameters:
column- The column nametooltip- The tooltip text
-
withColumnTooltip
Adds a tooltip to a column.- Parameters:
column- The column nametooltip- The tooltip text
-
isEnableClientFilter
boolean isEnableClientFilter() -
setEnableClientFilter
default void setEnableClientFilter(boolean enableClientFilter) -
withEnableClientFilter
-
styledCell
Creates a styled cell that can then be added as a row value.- Parameters:
value- The value of the cell- Returns:
- The styled cell object that can then be further styled with e.g., the flow pattern .withXXX() methods
-
styledCell
Creates a styled cell that can then be added as a row value.- Parameters:
value- The value of the celltextColor- The text color of the cellbgColor- The background color of the cell (HTML hex value)- Returns:
- The styled cell object
-
styledCell
Creates a styled cell that can then be added as a row value.- Parameters:
value- The value of the celltextColor- The text color of the cellbgColor- The background color of the cell (HTML hex value)weight- The font weight- Returns:
- The styled cell object
-
styledCell
ResultMatrix.StyledCell styledCell(Object value, String textColor, String bgColor, String weight, String alignment) Creates a styled cell that can then be added as a row value.- Parameters:
value- The value of the celltextColor- The text color of the cellbgColor- The background color of the cell (HTML hex value)weight- The font weightalignment- Cell alignment value (valid CSS)- Returns:
- The styled cell object
-
imageCell
Creates an image cell that can then be added as a row value. Value should be a valid image URL.- Parameters:
value- The image URL- Returns:
- The image cell object
-
libraryImage
-
linkToPriceGrid
-
linkToPriceList
-
linkToPriceParameter
-
linkCell
-
linkButtonCell
ResultMatrix.LinkButtonCell linkButtonCell(Object value, String targetPage, Object targetPageState, Object buttonState) Displays a button inside a cell of the table.Simple button example:
Advanced button example:def targetPageState = [quoteType: 'Quote with Inputs in Header', Customer: 'custId'] def cell = matrix.linkButtonCell('New Quote', AppPages.QC_NEW_QUOTE, targetPageState, null) matrix.addRow('Customer A', 'Value X', cell)
Note: This is available in Unity UI only. No backporting is planned for the Classic UI.def customerPageState = [Customer: 'custId'] def groupPageState = [customerFieldName:'customerId', customerFieldValue:custId] def builder = api.inputBuilderFactory() .createQuoteType("New quote") .buildContextParameter() def cell = matrix.linkButtonCell('cell value' /*not displayed*/, AppPages.QC_NEW_QUOTE, groupPageState, builder) matrix.addRow('Customer A', 'Value X', cell)- Since:
- 9.0 Hurricane
-
backEndAction
-
rowSelectionBackEndAction
Allows UI users to select multiple rows and adds an action button next to the ResultMatrix. Multiple such action buttons can be defined, identified by the provided
id String.The action will be handled by a dedicated logic, which receives an
InputMatrixparameter named after the providedidand featuring the row values of a subset of the columns.Example:
def matrix = api.newMatrix("col1", "col2", "col3") matrix.addRow(1, "a", "f") matrix.addRow(2, "b", "g") matrix.rowSelectionBackEndAction("actionId") .withLogicName("action_handler") .withColumns("col2", "col3") .withButtonLabel("Click here") .withSuccessMessage("Success") .withFailureMessage("Sorry")Note: This is available in Unity UI only. No backporting is planned for the Classic UI.
See
ResultMatrix.BackEndActionto explore the full list of methods allowing to configure an action.- Parameters:
id- aStringidentifying the action- Returns:
- a customizable object representing an action button, which the UI will then render and make functional
- Since:
- 7.0 Bijou
-
downloadButton
-
cells
-
onRowSelection
ResultMatrix.OnRowSelection onRowSelection()Configures a client-side UI event. Use case is usually a refresh of some sort when a result matrix row is selected.Example:
The embedded dashboard that receives the event could then look like:matrix.onRowSelection().triggerEvent(api.dashboardWideEvent("CustomerIdChanged-ED")).withColValueAsEventDataAttr("CustomerID", "customerId")return api.dashboard("EmbeddedDashboard") // Here the user can assign values to the embedded // dashboard inputs common to all three modes .setParam("Customer Id", input."Customer Id") .setParam("Year", input.Year) // Show the dashboard embedded ... .showEmbedded() // ... and reevaluate it on "CustomerIdChanged-ED" // Note: "dashboardWideEvent()" fce makes the event local // to the containing dashboard instance .andRecalculateOn(api.dashboardWideEvent("CustomerIdChanged-ED")) // Pull the "customerId" attribute out of the event payload and expose it // as the "Customer Id" input to the embedded dashboard .withEventDataAttr("customerId").asParam("Customer Id")- Returns:
- The selection event to further configure it in a flow pattern
-
getResultType
- Specified by:
getResultTypein interfaceComplexCalculationResult
-
addFormatsToResultMatrix
void addFormatsToResultMatrix() -
normalizeDateTimes
void normalizeDateTimes()Search for non-nullFieldFormatType.DATETIMEcolumns and convert them intoDateTime
-